Unter den Anbietern von Tools zur Erstellung digitaler Zeitleisten (guter Testbericht mit einem tabellarischen Überblick) gibt es wenige, die kostenlos zur Verfügung stehen und sich zur Erstellung von frei lizensierbaren Bildungsmedien (Open Educational Resources) eignen. Timeline JS ist zurzeit wohl das am einfachsten zu bedienende Tool, das zugleich ein optisch ansprechendes Ergebnis liefert (kleines, selbst erstelltes Beispiel: Zeitleiste zum 9. November auf segu Projektor). Weil die Einarbeitung dennoch etwas Zeit erforderte – hier eine Kurzanleitung in 16 Schritten:

1 | Die Zeitleiste wird in einer Google-Tabelle1 “programmiert”. Das Template (die Vorlage) dieser Google-Tabelle muss man auf Timeline JS herunterladen (runterscrollen). Es öffnet sich automatisch in Google Drive (“Vorlage verwenden” anklicken). Zuerst sollte man die Datei dann umbenennen.
2 | Die Tabelle sieht unübersichtlich aus. Bevor die Daten bearbeitet werden, empfiehlt es sich die Zeitleiste zuerst auf der eigenen Seite (z.B. in ein Blog) einzupflegen. Dann kann man sich die späteren Änderungen immer gleich anschauen.

3 | Zum Einpflegen der Zeitleiste muss man (wie auf der Seite von Timeline JS beschrieben) in der Goolge Tabelle unter “Datei”, dann “Im Web veröffentlichen”, dann “Jetzt veröffentlichen” anklicken und den generierten Code kopieren.
4 | Den Code muss man auf der Seite von Timeline JS in das Feld unter “Copy/paste spreadsheet URL” eingeben und anschließend den auf der Seite unter “Embed the code into your website” generierten Code wiederum kopieren. Die Breite der Zeitleiste ist auf 650 voreingestellt, das passt in die meisten Blogformate, lässt sich aber auch beliebig verändern (s. Schritt 16).

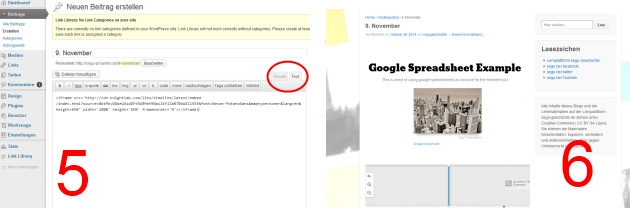
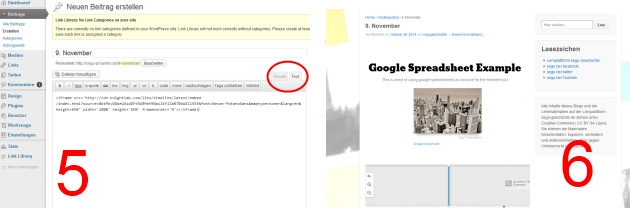
5 | Im Blog öffnet man eine neue Seite oder einen neuen Artikel, schaltet die Bearbeitungsebene von “Visuell” auf “Text” um und fügt den Code ein.
6 | Nachdem der Beitrag gespeichert wurde kann man in der Vorschau die Vorlage der Zeitleiste von Timeline JS anschauen. Bevor man sich an die Bearbeitung der Daten für die eigene Zeitleiste macht, sieht man hier, welche verschiedenen Medien (Bilder, Audios, Videos, Karten, Tweets) sich in die Zeitleiste einbinden lassen. Die Bearbeitung der Daten, die in den folgenden Schritten erklärt wird, kann man durch Aktualisieren der Vorschau jetzt immer mitverfolgen.

7 | Zurück zur Google-Datentabelle: Vor der Eingabe von Daten sollte man jetzt die Zeilen 3 bis 9 löschen und ggf. neue, leere Zeilen hinzufügen. Übrigens: Spalten dürfen nie gelöscht werden.
8 | Um statt Daten (MM.TT.JJJJ) auch nur Jahreszahlen einzugeben, muss man Spalte A und Spalte B umstellen: Spalte markieren, dann “Format”, dann “Zahl” und dann “Nur Text” anklicken. Bei einem einzelnen Ereignis – z.B. der Novemberrevolution – trägt man in Spalte A 1918 ein, Spalte B bleibt leer. Bei einem Zeitraum – z.B. dem Ersten Weltkrieg – trägt man in Spalte A 1914 und in Spalte B 1918 ein.

9 | Die blau hinterlegte Zeile 2 ist die “Auftaktseite” der Zeitleiste, auf der das Thema erklärt werden kann. Hier muss übrigens keine Jahreszahl angegeben werden, sie erscheint später automatisch am Anfang der Zeitleiste.
10 | In der Spalte “Text” werden die Erläuterungstexte eingegeben. Etwas kompliziert: Will man in den Erläuterungstexten Links erzeugen, muss man sie mit dem HTML-Befehl (Bsp.)
<a href=”http://www.bpb.de/politik/hintergrund-aktuell/69545/der-9-november” target=”_blank”>Weiterführende Informationen zum 9. November als Datum der deutschen Geschichte</a>
manuell erzeugen. Der Zusatz target=”_blank” dient dazu, dass sich die Seite in einem neuen Fenster öffnet.

11 | Medien werden bei Timeline JS nicht hochgeladen, sondern verlinkt. Für Open Educational Resources (OER) sollte man bei der Auswahl an Bildmedien auf freie Lizensierung achten. Bildmedien unter Public Domain oder Creative Commons-Lizenz finden sich vor allem in der Wikimedia (Beispiel: Foto des Bundesarchivs zur Maueröffnung). In die Spalte “Media” muss man die URL eintragen, die nach zweimaligem Klicken auf ein Bild der Wikipedia angezeigt wird (Bsp.):
http://upload.wikimedia.org/wikipedia/commons/4/4a/Bundesarchiv_Bild_183-1989-1118-028%2C_Berlin%2C_Grenz%C3%BCbergang_Bornholmer_Stra%C3%9Fe.jpg
Es lassen sich auch Bilder aus anderen Bilddatenbanken, z.B. flickr, verlinken.
12 | In der Spalte “Media Credit” ist der Urheberrechts-Nachweis zum Bild einzutragen. Bei Wikimedia erhält man den Nachweis, wenn man auf den blauen Button “Weitere Einzelheiten” klickt, dann das Globus-Symbol “Use this file” und dann die dritte Zeile “Attribution” kopiert (und ggf. kürzt). Im Beispiel ist der Urheberrechts-Nachweis zusätzlich mit der Wikimedia-Seite verlinkt – dann kann man sich das Bild in Originalgröße anschauen.

13 | In die Spalte “Media Caption” wird die Bildunterschrift eingetragen. Im Ergebnis wird das Bild jetzt wie im Beispiel angezeigt.
14 | Youtube- oder Vimeo-Videos lassen sich für OER nur dann nutzen, wenn die Videos unter Creative Commons-Lizenz stehen, was leider nur selten der Fall ist. Neben Bildern und Videos lassen sich ggf. auch andere Medien einbinden, beispielsweise Tweets oder Karten. Weil solche Medien selten zum Einsatz kommen, soll hierauf nicht detailliert eingegangen werden. Es empfiehlt sich, nochmals die Vorlage von Timeline JS herunterzuladen; dort findet man Beispiele.

15 | Die wesentlichen Schritte sind erklärt. Die Zeitleiste nimmt Gestalt an. Jetzt macht die Erstellung geeigneter Texte die meiste Arbeit. Optional kann die graue Zeitleiste in maximal drei Themenbereiche gegliedert werden (z.B. Politik – Kultur – Technik). Hierfür muss in der Spalte “Tags” der jeweilige Begriff eingegeben werden. Im Beispiel haben wir darauf verzichtet.
16 | Zuletzt kann man auf der Seite von Timeline JS noch die Optionen der Zeitleiste verändern. Die Spracheinstellung sollte auf “German/Deutsch” umgestellt werden, man kann die Schrifttypen ändern und die angezeigten Zeitintervalle einstellen. Anschließend muss man den überarbeiteten Code nochmals auf seine Seite kopieren (Schritte 3 bis 5). Ein letzter Hinweis: Die Zahl der Ereignisse sollte lt. Timeline JS auf etwa 30 beschränkt werden, weil sonst die Ladezeiten zu lang werden.
Im Rahmen von segu Projektor planen wir zurzeit ein Zeitleisten-Projekt, bei dem auch Schüler/innen Zeitleisten mittels Timeline JS erstellen sollen. Dazu später mehr. Die Zeitleiste zum 9. November ist der erste Versuchsballon. Hinweise / Kommentare zu anderen digitalen Zeitleisten sind willkommen. Hier nochmal das fertige Beispiel:
1 Für Open Educational Resources kommt die Verwendung von Google Drive eigentlich nicht in Frage, allerdings muss sich nur der Ersteller der Zeitleiste bei Google anmelden, nicht der Benutzer der Zeitleiste. Alternativ lassen sich auch excel-Tabellen in Timeline JS importieren.
Quelle: http://historischdenken.hypotheses.org/2575