Der in der Forschungsbibliothek der Universität Erfurt bewahrte

Martin Luther: Von der Freyheyt eynisz Christen menschen. Wittenberg 1520. FB Gotha, Theol. 4° 224/8 (8).
Erstdruck „Von der Freyheyt eynisz Christen menschen“ des Reformators Martin Luther wurde im Oktober 2015 von der UNESCO im Rahmen ihres Programms Memory of the World (MOW) zum Weltdokumentenerbe erklärt.
Mit der Aufnahme ins UNESCO-Weltregister wird die Forschungsbibliothek Gotha für ihre Aktivitäten ausgezeichnet, kulturelles Erbe von außergewöhnlichem Wert vor Gedächtnisverlust und Zerstörung zu bewahren. Die Forschungsbibliothek Gotha unterstützt das UNESCO-Programm, indem sie weltweiten Zugang zu diesem kulturell bedeutsamen und historisch wichtigen Dokument gewährt.
[...]

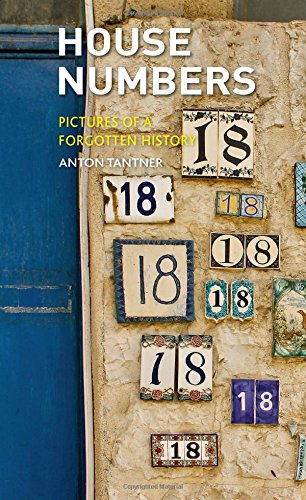
 Sehr schön, ab sofort kann auch ein englischsprachiges Publikum mein Hausnummernbuch lesen: Im Vergleich zum 2007 erschienenen deutschen Original ist der Text auf den neuesten Forschungsstand gebracht worden, außerdem ist er um ein Drittel umfangreicher sowie um etliche Hausnummernfotos ergänzt, sodass das Buch auch als regelrechter Bildband durchgehen kann.
Sehr schön, ab sofort kann auch ein englischsprachiges Publikum mein Hausnummernbuch lesen: Im Vergleich zum 2007 erschienenen deutschen Original ist der Text auf den neuesten Forschungsstand gebracht worden, außerdem ist er um ein Drittel umfangreicher sowie um etliche Hausnummernfotos ergänzt, sodass das Buch auch als regelrechter Bildband durchgehen kann.
 “Migration hat bislang historisch unter allen Umständen Grenzen überwunden und wird es auch weiterhin tun.” Einen besseren Einstieg in eine Blogparade zu Flüchtlingen, Migration und Interkultur in den Geisteswissenschaften kann man sich nicht wünschen. Gesagt hat diesen Satz Dr. Manuela Bojadžijev vom Institut für Europäische Ethnologie der HU Berlin in einem der wenigen öffentlichen Beiträge von Seiten der historischen Sozial- und Geisteswissenschaften zum Thema. Sätze wie dieser können populistische, hetzerische und menschenunwürdige Meinungen nicht ändern und fehlgeleitete Diskussionen nicht verhindern. Aber sie können ihnen vielleicht eine Facette hinzufügen, die auf wissenschaftlichen Daten, Untersuchungen oder Vergleichen beruht und der medialen Darstellung mehr Trennschärfe gibt. Dazu möchte ich in meiner ersten Blogparade #refhum aufrufen – und auch dazu, den Austausch zum Thema unter den Wissenschaftsbloggern der verschiedenen Disziplinen anzuregen.
“Migration hat bislang historisch unter allen Umständen Grenzen überwunden und wird es auch weiterhin tun.” Einen besseren Einstieg in eine Blogparade zu Flüchtlingen, Migration und Interkultur in den Geisteswissenschaften kann man sich nicht wünschen. Gesagt hat diesen Satz Dr. Manuela Bojadžijev vom Institut für Europäische Ethnologie der HU Berlin in einem der wenigen öffentlichen Beiträge von Seiten der historischen Sozial- und Geisteswissenschaften zum Thema. Sätze wie dieser können populistische, hetzerische und menschenunwürdige Meinungen nicht ändern und fehlgeleitete Diskussionen nicht verhindern. Aber sie können ihnen vielleicht eine Facette hinzufügen, die auf wissenschaftlichen Daten, Untersuchungen oder Vergleichen beruht und der medialen Darstellung mehr Trennschärfe gibt. Dazu möchte ich in meiner ersten Blogparade #refhum aufrufen – und auch dazu, den Austausch zum Thema unter den Wissenschaftsbloggern der verschiedenen Disziplinen anzuregen.